À medida que a Web continua a evoluir, o desempenho começa a se tornar cada vez mais importante. Aplicativos da Web com muito conteúdo, como Facebook ou Instagram, lidam com megabytes de dados. Eles fornecem experiências de usuário ricas que exigem scripts pesados em segundo plano — tudo isso às custas do desempenho.
Mas por que você deveria se importar se sua página leva três segundos para carregar em vez de um? Não é muita diferença, não é? Por que é essencial otimizar o desempenho e reduzir os tempos de carregamento? E o que podemos fazer sobre isso?
Vamos primeiro ver o porquê e depois veremos o como.
Por que o desempenho é importante
Idealmente, queremos fornecer a melhor experiência do usuário. Os visitantes esperam que um site seja ágil e responsivo. Eles querem que carregue instantaneamente. Se o seu site demorar muito para carregar, as pessoas não vão esperar muito antes de começar a abandoná-lo.
Precisando de uma hospedagem de site ou de um servidor dedicado personalizado, seja para ambiente de teste, desenvolvimento ou de produção? E com um suporte de especialistas, que ti, ajudam a resolver os problemas o mais rápido possível? A SoloWeb tem o prazer em ti, ajudar com isso. Entre em contato conosco e faça uma cotação agora mesmo, acesse: www.soloweb.com.br.
Outro motivo são as conversões aprimoradas. Estudos de caso compartilhados no Web Fundamentals mostram que o desempenho pode ter um impacto positivo sério:
Como o desempenho deve ser medido
Antes de começar a abordar os problemas, precisamos saber como podemos medir as mudanças. Há duas coisas que você deve ter em mente ao lidar com melhorias de desempenho:
Sempre comece com uma auditoria. Ele cria uma linha de base e fornece dicas úteis sobre onde melhorar.
Faça uma alteração de cada vez e meça. Verifique as alterações individualmente para medir se elas realmente oferecem melhor desempenho.
Com isso em mente, vamos ver a lista. Tudo começa no servidor. Podemos fazer grandes melhorias antes mesmo de obtermos nossos ativos.
- Configure as compressões
Se ainda não o fez, habilite a compactação do lado do servidor. Isso pode reduzir muito o tamanho das respostas HTTP e tem o maior impacto. Comprima o maior número possível de tipos de arquivo. As únicas exceções a essa regra são alguns recursos estáticos, como imagens, fontes ou arquivos PDF. Eles já estão compactados. Tentar comprimi-los apenas desperdiçará recursos da CPU e, em alguns casos, pode até aumentar o tamanho dos arquivos.
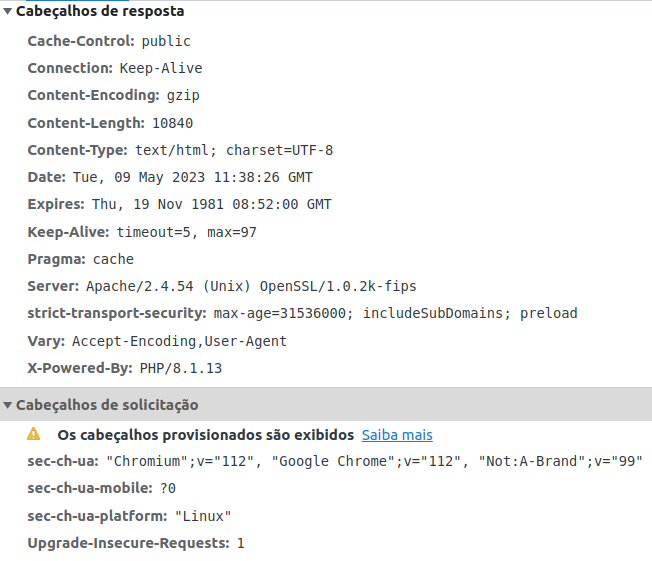
Para ver qual tipo de compactação seu servidor suporta, vá para a guia Rede no DevTools. Inspecione o Accept-Encodingcabeçalho em uma solicitação e você verá todas as opções disponíveis:

- Minimize as solicitações HTTP
Embora a compactação possa economizar quantidades significativas de dados, você pode reduzir ainda mais o tempo de carregamento da página minimizando o número de solicitações HTTP. Algumas técnicas comuns que você pode usar são:
Agrupando seus ativos juntos. Combine arquivos JavaScript e CSS para reduzir o número de solicitações. Se os tamanhos dos pacotes forem muito grandes e você preferir dividi-los em partes menores, também poderá experimentar a fragmentação de domínio .
Use sprites. Com sprites, você pode entregar várias imagens em uma única solicitação. Você pode fazer referência a imagens individuais usando a background-positionpropriedade em CSS.
- Use um CDN
O uso de uma rede de entrega de conteúdo pode ajudar a reduzir os tempos de resposta. Um CDN é uma coleção de servidores distribuídos em todo o mundo. O objetivo é ajudar a fornecer conteúdo aos usuários com mais rapidez, escolhendo o servidor mais próximo da localização do usuário.
- Use um cabeçalho Cache-Control
Cache cada recurso para evitar viagens de rede desnecessárias. Para ativos estáticos que raramente mudam, como imagens ou fontes, você pode usar uma data de expiração longa em um futuro distante. Para outros recursos, você pode usar um cabeçalho Cache-Control apropriado . O tempo deve depender da frequência de suas alterações. Quanto mais frequentemente seus ativos mudam, mais curtos devem ser seus caches. - Evite redirecionamentos
Lembre-se que os redirecionamentos (301, 302) atrasam tudo e retardam o carregamento da página. Os redirecionamentos geralmente ocorrem quando uma barra final está faltando no URL. Isso faz com que a página da Web recarregue tudo com o URL correto.
Agora vamos passar para as otimizações do lado do cliente e ver como podemos melhorar ainda mais as coisas.
Otimizações do lado do cliente
Quando se trata de otimização do lado do cliente, temos algumas estratégias comuns que podemos usar para todos os tipos de ativos. Isso inclui coisas como compactação/minificação e agrupamento. Você deve implementar ambos como parte de seu processo de lançamento.
- Otimize o HTML
Mantenha seu script na parte inferior: Manter seus arquivos JavaScript no cabeçalho bloqueia a análise de HTML. Você pode melhorar o desempenho percebido colocando-os antes do fechamento da tag do corpo. Você também pode experimentar os atributos async/ defer.
Usar recursos externos: Isso pode parecer óbvio, mas não é incomum para aplicações grandes. Faça uso do cache colocando todos os seus recursos em arquivos externos. Isso inclui trechos como scripts de rastreamento. Os estilos e scripts embutidos são baixados toda vez que o HTML é solicitado.
Reduza o número de elementos DOM: Quanto mais elementos DOM você tiver, mais bytes você irá baixar. Isso também significa que o acesso ao seu DOM por meio do JavaScript ficará mais lento. Livre-se dos invólucros. Você pode contar o número de elementos DOM em sua página com o seguinte snippet:
- Otimize o CSS
Reduza a complexidade de seus seletores: geralmente, à medida que um projeto cresce, a complexidade dos seletores também aumenta. No entanto, tente evitar seletores complexos. Em vez disso, use classes extras.
Evite alterações no layout: alterações nas propriedades que afetam as dimensões ou a posição de um elemento — como largura, altura ou esquerda e direita — acionam alterações no layout que podem retardar ainda mais o tempo de carregamento.
Reduza as áreas pintadas: a pintura é a última etapa no caminho crítico de renderização . Alterações no layout ou na aparência podem desencadear repinturas. Suas áreas de pintura podem ser maiores do que o necessário. Você pode promover elementos animados para separar as camadas do compositor para obter alguns benefícios de desempenho. Só promova elementos se tiver certeza de que eles melhorarão o desempenho.
Para ver quais partes de uma página foram redesenhadas, vá para a guia Renderização e habilite o Paint flashing.
- Otimize o JavaScript
Use web workers para cálculos complexos: o JavaScript é executado no thread principal do navegador. Isso significa que tarefas de execução longa podem congelar a página e bloquear a interação do usuário. Se você tiver trabalho computacional pesado para fazer, faça-o dentro de um web worker. Eles são executados em um thread separado e não bloqueiam. Observação: você não tem acesso ao DOM dentro de um web worker.
Use a guia de cobertura: a guia de cobertura pode ser uma ferramenta poderosa para ver qual código você realmente precisa no carregamento da página. Tudo o que você vê em vermelho não é executado imediatamente. Isso significa que você pode adiar e solicitá-lo após o término do carregamento.
Evite a micro-otimização: pode parecer tentador otimizar tudo o que for possível. É importante mencionar que você economizará apenas uma fração de milissegundo ao fazer isso. E você pode acabar sacrificando a legibilidade e a manutenção pelo desempenho. Você é uma exceção a essa regra apenas se criar videogames ou aplicativos de computação pesada. Nesse caso, cada pequena conta.
- Otimize as imagens
Use CSS no lugar de imagens: A melhor maneira de reduzir o peso das imagens é não usá-las. Muitas vezes, temos elementos de interface do usuário complexos com pequenos detalhes de design. Pense em divisas, alternâncias, sombras ou padrões. Da próxima vez que você desenvolver algo, pergunte a si mesmo: “ Posso conseguir isso usando apenas CSS ou glifos? ” Se a resposta for sim, então vá em frente.
Use imagens vetoriais: as imagens vetoriais são independentes de resolução e escala, tornando-as adequadas para recursos visuais. Eles também têm um tamanho menor em oposição às imagens raster. Você pode reduzir ainda mais seu tamanho minimizando sua marcação XML. Como geralmente são gerados com aplicativos de terceiros, eles podem conter metadados desnecessários.
Use o formato raster correto: Tente escolher entre os três tipos principais: JPG, PNG ou GIF. Se você precisa de visuais animados, fica com o GIF. Se você precisa preservar detalhes finos, fica com o PNG. Para todo o resto, vá com JPG.
Reduza suas imagens: Ao exibir imagens, tente combinar seu tamanho natural com o tamanho de exibição final. Se a largura máxima da imagem nunca for superior a 250px, suas dimensões também não devem ser. - Otimize as fontes
Minimizar o uso de fontes: essa é de longe a maneira mais direta de melhorar o desempenho. Basta usar menos fontes. Embora possa parecer contraproducente, muitos sites usam mais de 5 conjuntos de fontes diferentes (incluindo variantes de fontes) . Isso não apenas prejudica o desempenho, mas também dá lugar a um design inconsistente.
Fontes de subconjunto: muitas fontes vêm com suporte a vários idiomas. Se o seu site usar apenas o alfabeto inglês, remova os glifos não utilizados do seu conjunto de fontes. Eles são desnecessários e só ocupam espaço.
Pré-carregamento de fontes: Como último esforço, você pode marcar as fontes como de alta prioridade para instruir os navegadores a solicitá-las o mais rápido possível. Podemos fazer isso usando preloaduma linktag.
Esperamos ter ajudado com mais esta dica, e siga nos, nas redes sociais para mais tutoriais, e se precisar de nossa ajuda estamos a disposição: www.soloweb.com.br.
E lembrando que a SOLOWEB além de oferecer Hospedagem de Sites, Servidores Dedicados, Servidores VPS com o menor custo do Brasil, também desenvolve soluções de software e realiza gerenciamento e monitoramento de servidores para sua empresa, faça uma cotação sem custo, acesse: www.soloweb.com.br